Portfolio
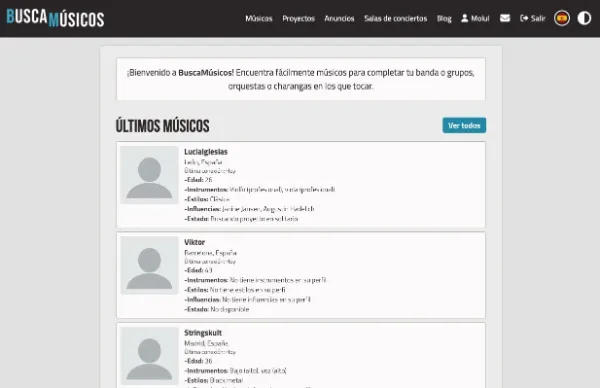
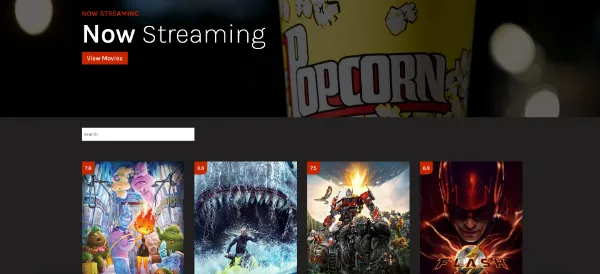
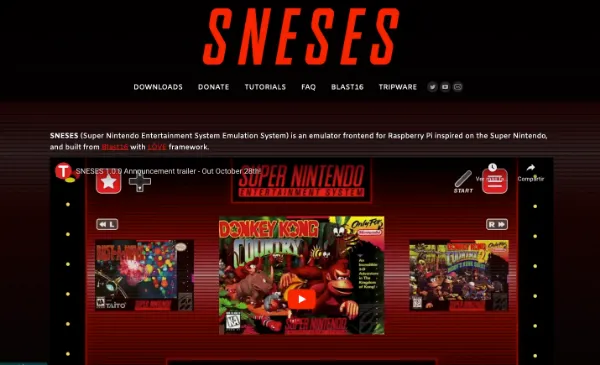
Web para buscar músicos y grupos con los que tocar, adaptada a móviles, sencilla e intuitiva. Desarrollada con Next.js para el front-end (con TailwindCSS para el estilo visual) y Strapi para el backend (mediante REST API). Tiene autenticación de usuarios por JWT y sistema de mensajería interna.
Next.js
TailwindCSS
Strapi
Axios
REST API
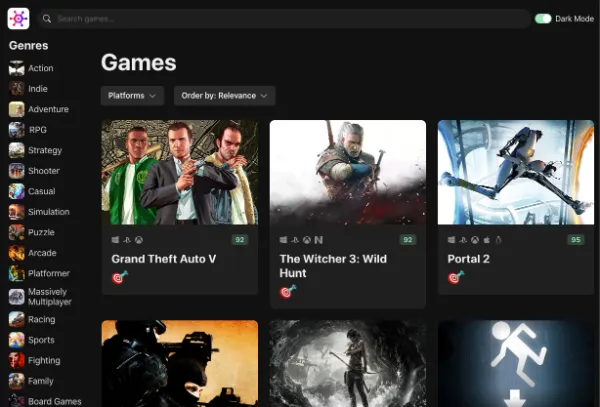
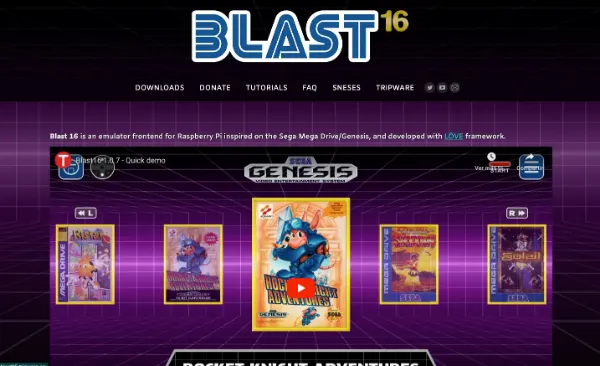
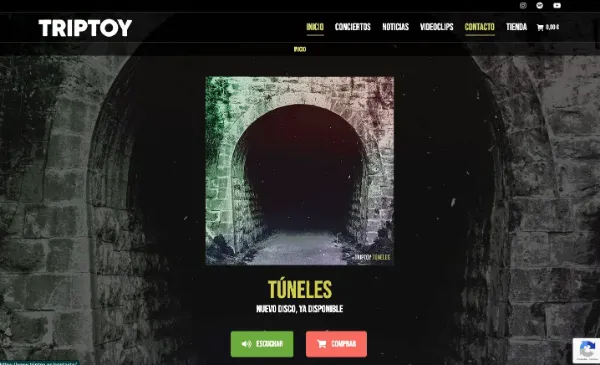
Una lista de mis 20 juegos favoritos de Sega Mega Drive. El mayor desafío aquí fue crear un componente que se expandiera a pantalla completa al hacer clic en un elemento de la cuadrícula desde la posición de dicho elemento, y volviera a su estado anterior al cerrar la vista detallada.
Vue
TailwindCSS
Vite